 Your portfolio is often a company or client’s first impression of you. Yet while we would dress up and prepare our talking points for an interview, we tend to neglect our portfolio or follow design trends that don’t represent us well.
Your portfolio is often a company or client’s first impression of you. Yet while we would dress up and prepare our talking points for an interview, we tend to neglect our portfolio or follow design trends that don’t represent us well.
In my work with Semplice, a portfolio system for designers, I’ve seen hundreds of design portfolios over the years. And I continue to see common trends that could be holding designers back from their dream jobs. Below are five simple portfolio mistakes that can easily be fixed and make big difference in the work you do in the future.
1. All Photos, No Case Studies
As designers, we naturally focus on the visual aspect of our portfolios. After all, the point of our portfolio is to showcase our designs. But in most cases (with the possible exception of things like playgrounds or mood boards), your readers need, and want context for your work. Don’t just dump a bunch of photos on the page and leave it up to us to decipher what they mean. Write case studies for every project that walks us through your approach, from challenge to solution.
How to Do it Right
Writing case studies feels less daunting if you break your project down into phases. You can even start by writing longer captions and a headline to go alongside each image, as shown in Mackey Saturday’s portfolio below. That’s basically all you need, since people will be scanning your page to see what’s most interesting to them. Keep it simple and and straightforward (no buzzwords or insider language), and you’ll find it’s quite easy to write case studies that elevate your portfolio significantly. Get more tips for writing portfolio case studies right here.
Mackey Saturday writes his case studies in caption form for easy reading.
2. Trendy, Vague Introductions
If you’re going to lead with a personal introduction on your portfolio, write something that actually helps us understand who you are. I’ve said this before and I’ll keep saying it until I stop seeing portfolios with intros like “I move pixels.” Lines like this mean nothing to a recruiter or potential client who is browsing your website. This is your main audience, which is easy to forget when we’re just trying to make an awesome portfolio.
How to Do it Right
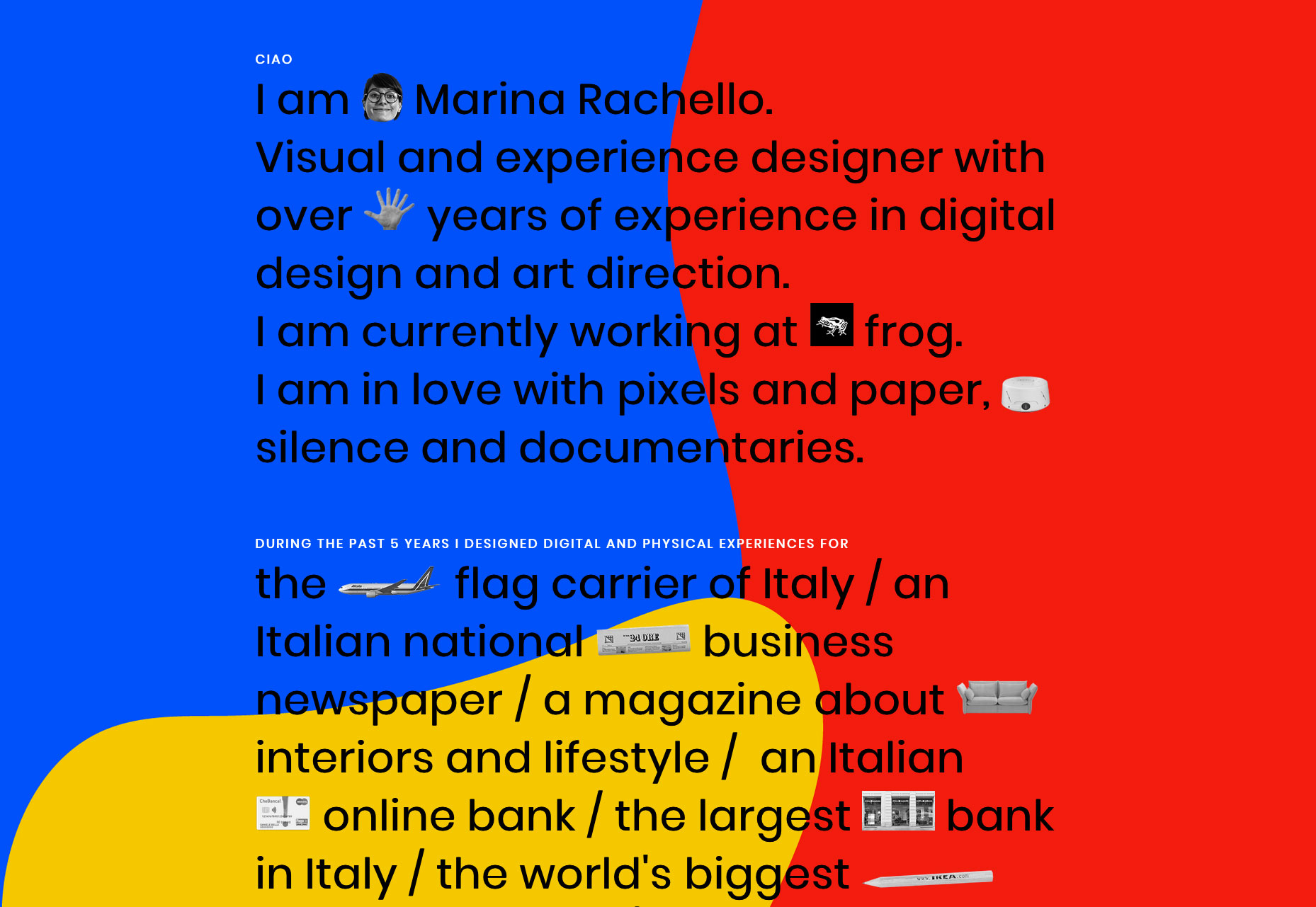
Anyone looking to potentially hire you wants to understand at a glance what you can do for them. Something like “I’m Jessica Jones, a brand designer and art director from NYC” will do just fine. Being clear is better than being clever – being clear and clever (like Marina Rachello’s intro below) is even better.
Marina Rachello’s intro is creative, yet simple and straightforward.
3. Outdated Projects and Design Style
I’m guilty of this myself: We get so busy doing the actual work, we forget our portfolio should always be current and evolve with us throughout our design career. But a dusty portfolio with outdated projects might actually be detrimental to your career. Even if you’re not sending it out to potential clients or employers, anyone can easily dig up your fossilized portfolio by simply searching your name online. That means you could be missing out on exciting work without even realizing it.
How to Do it Right
The good news is, it’s easy to keep your portfolio fresh and current. This is why I recommend against using a portfolio template, as they date quickly and will lock you into layouts that might be irrelevant later.
If you design your own portfolio, you can make light adjustments and updates consistently, allowing it to adapt to your career and modern design expectations without requiring a complete overhaul.
Verena Michelitsch’s portfolio, custom designed with Semplice.
4. Redundant Navigation and Dead Ends
When we’re working on a project for ourselves, we get so close to the work we forget best practices we know by heart. One common mistake is to creating a redundant or dead-end user flow, either confusing your visitor or leaving them with nothing to but exit the site when they’re done reading.
How to Do it Right
Remember to guide your reader through your portfolio, always pushing them closer toward your goals. Thankfully, your portfolio has two simple goals: Showcase your work and get people to contact you. Your navigation and project pages should of course reflect that.
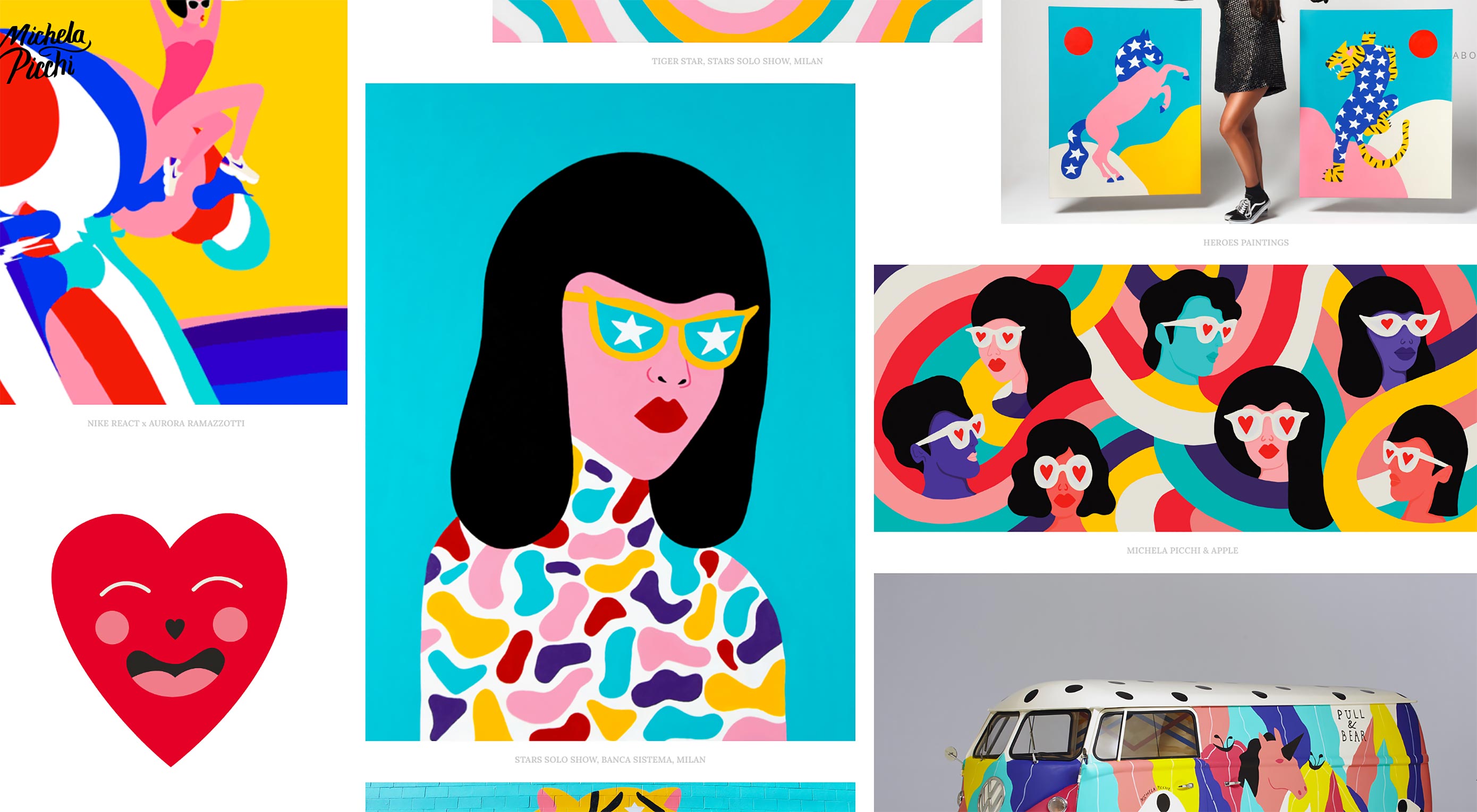
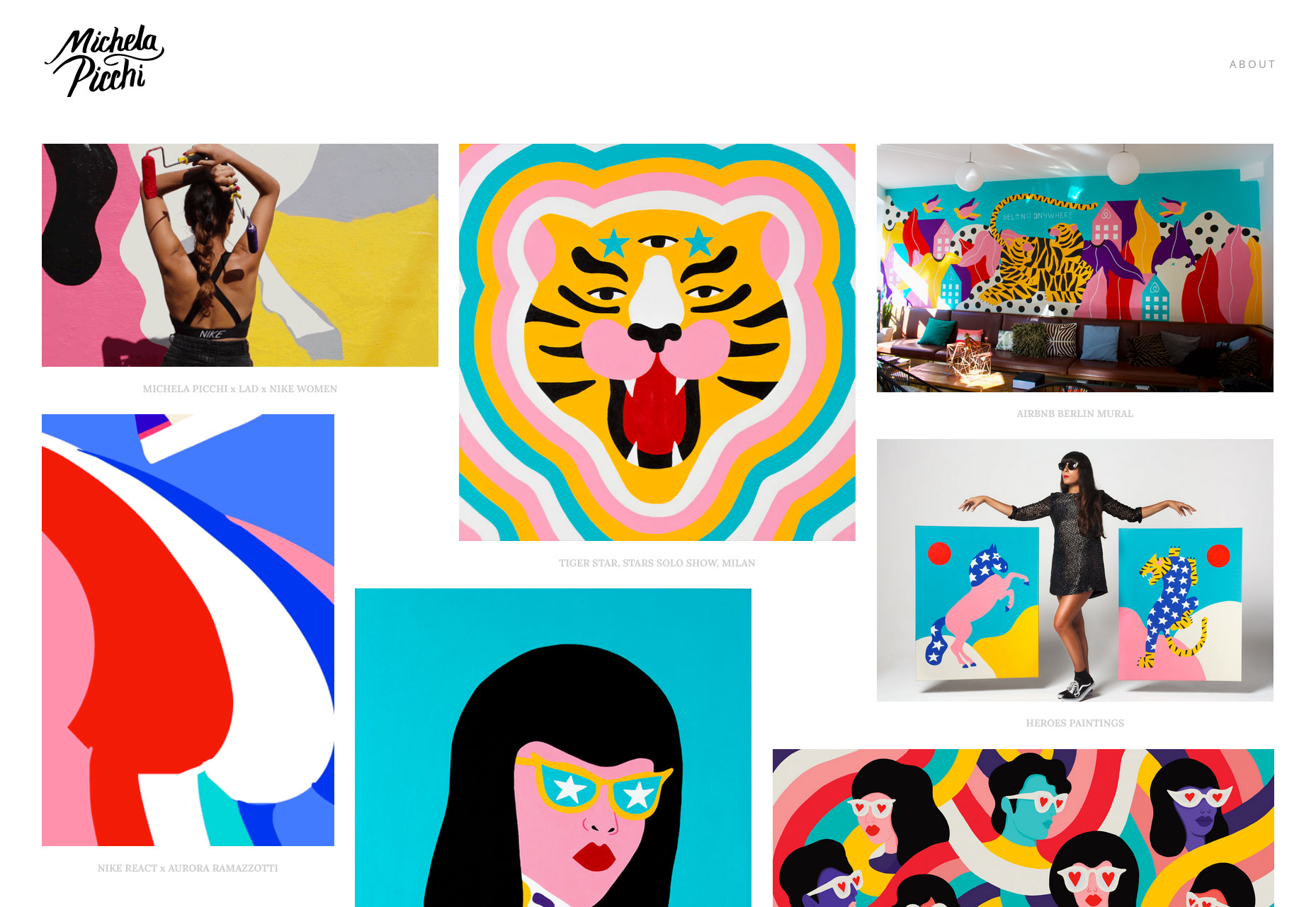
For example, you don’t need separate Contact and About pages. Cut out the extra steps and create an Info page with your bio and contact information. Add related projects with a preview at the bottom of your case studies, as shown in Michela Picchi’s portfolio below, so it’s easy to click between your work pages and keep reading.
Michela Picchi’s case studies end with an engaging “More Projects” section.
5. Boring About Pages
Your About page is an opportunity to make an impression and compel people to contact you. But sadly, most About pages I see aren’t very memorable or compelling.
How to Do it Right
Instead of just listing your creds and contact info, add some personality to your About page. Remember your reader has probably clicked through dozens of portfolios today. If you can make them smile, you’ll be remembered. Read more tips for making the perfect About page here.
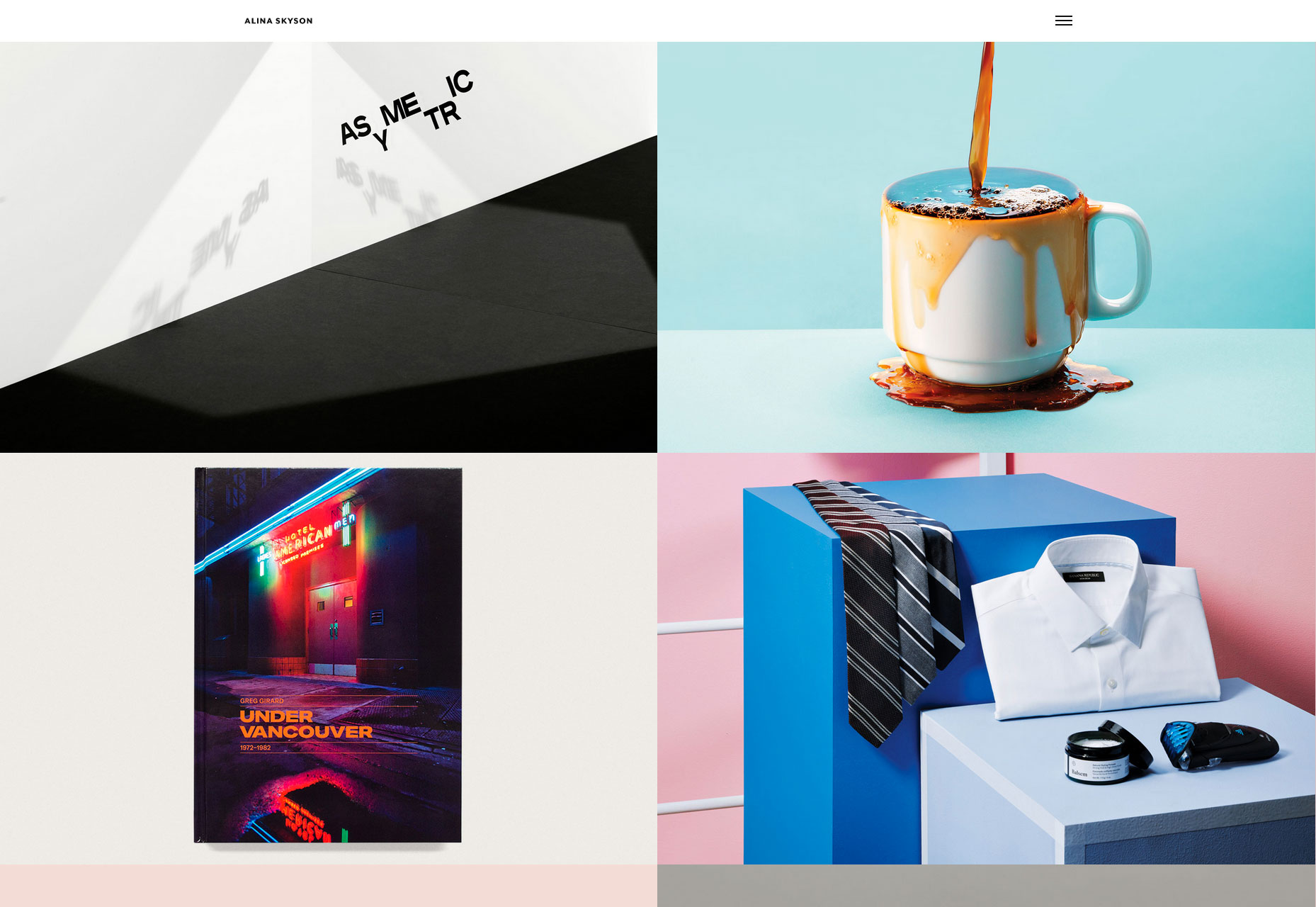
Alina Skyson’s portfolio includes a visual and memorable “10 true facts about me” section.
Conclusion
Remember that your portfolio is not meant to be a grand work of art. While the design and details are important, your portfolio is ultimately meant to showcase your work — not stand in the way of it. When you keep your work and the person viewing it in mind, you’ll have a portfolio that sets you up for success.
| Add Realistic Chalk and Sketch Lettering Effects with Sketch’it – only $5! |
from Webdesigner Depot https://www.webdesignerdepot.com/2018/04/5-common-portfolio-mistakes-and-how-to-fix-them/





Comments
Post a Comment